
- Deciding on a minimum supported resolution
- Making sure everything fits at this minimum
- Gracefully handling higher resolutions, and if possible, lower ones as well
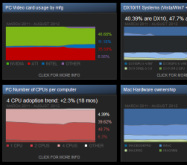
| To decide on what minimum resolution we would/could support, we had a look at the very handy Steam Hardware Survey. Here, we found that 1024x768 and 1366x768 together make up over 20% of the machines on Steam, so we decided that 1024x768 would be a good minimum resolution to target. |
Upon adding the full screen mode, we ran into another, unrelated problem: it would use a much lower resolution than your screen could support. This thread over at answers.unity3d.com had the answer: when switched to full screen, the web player chooses its resolution by picking the smallest of these:
- your native screen size
- the size set in your build settings for the standalone build
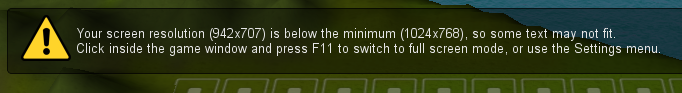
So what if someone still tries to play the game at a lower resolution? After deciding on a minimum resolution, I had set a fixed height for the dialog windows, which caused a really bad layout problem on lower resolution screens: the dialog reply buttons would fall off the screen, leaving the player with no clue they could even do anything, effectively killing the game for them at the start of the first mission. Now, if you play the game on a low resolution screen, the game will squish everything into the available height, so you can at least see what's going on.
Happy hacking,
Michiel



 RSS Feed
RSS Feed